
In addition to adding giveaways to Facebook, using your hosted page and embedding entry forms within your content you can now also utilize the Website Layer option for promoting your giveaway. This feature has a variety of customizations and enables you to let your website visitors know about and enter your giveaway from any page on your website.
About the website layer
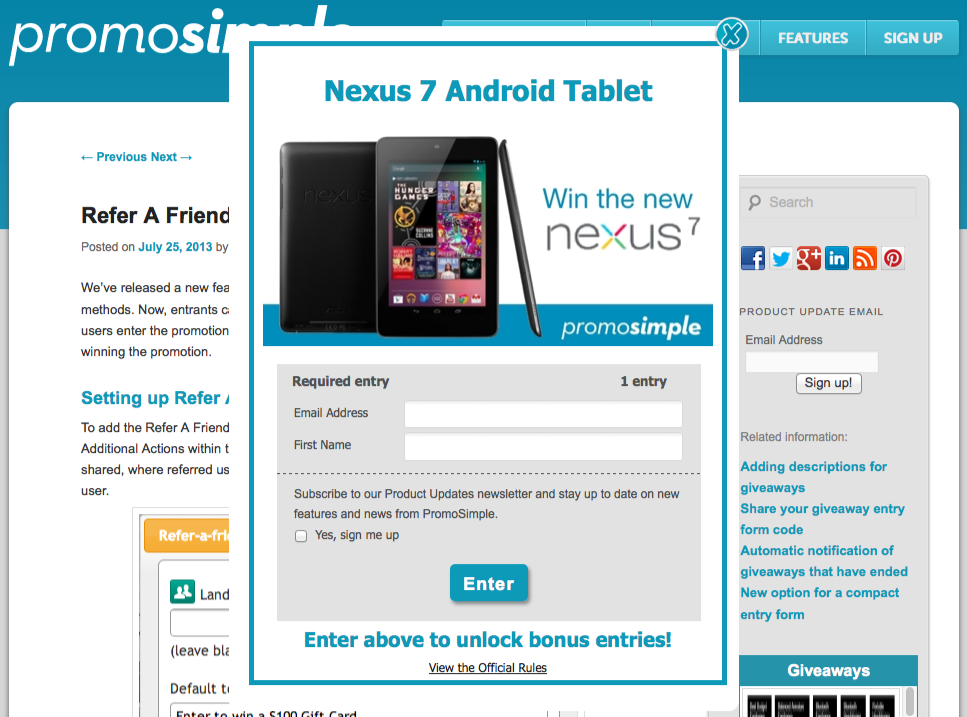
Adding the website layer to your site allows you to customize a message which is displayed within a small, unobtrusive floating box at the top, left or right of your webpage(s). When users click on the notification a layer is opened containing your giveaway’s entry form. They don’t need to ever leave the page that they are on to enter the promotion.
Display customization
There are many options for how, when and where to display the layer as well as what content to display to your users. In the Promote section of your account navigate to the Website Layer section to customize your display options and retrieve the embed code for your layer.
Notification bar: The notification bar is the small bubble that will display on your website when a user navigates to a page that contains your layer’s embed code. You can customize the font, font color and background color of this to ensure that it is noticeable and grabs your visitors’ attention.
Notification bar position: You can opt to have the notification bar float at the top of the screen or on the right or left side of your website visitors’ browser window.
Layer color: When the visitor clicks on the notification bar the layer is opened and your entry form is displayed. You can customize the background color of the layer that is shown around your entry form to ensure it fits in with your entry form and website design.
Layer text: You can also customize the text that is displayed for your campaign. By default this is the text used within the prize field. You can click on the text to edit what is shown in your layer.
Display settings and logic
You can opt to show the campaign that was launched the most recently or that which ends soonest. If there is no live campaign set to display in your layer it will simply not show on the website. When you launch a new campaign the layer will begin to show again.
You can also select an option to prevent the layer being shown to users that have previously entered the campaign. This is particularly useful for campaigns that can be entered one time only. This is based on cookies, so if a user clears their cookies they may see the layer again.
Adding the layer to websites
By clicking on the Get embed Code button a pop up will display the embed code for your layer. You can add this to any webpage or blog post that allows JavaScript to enable the layer on that page. To allow the layer to display on all pages of your website add this code to your footer or within a sidebar widget on your blog that displays on all pages.



